Utiliser un écran LCD
Dans un précédent tutoriel nous avons appris à afficher des informations sur votre ordinateur via le lien série de votre Arduino. C'est une méthode très pratique pour vérifier que vos programmes tournent correctement ou pour trouver d'où viennent les erreurs (déboguer). Cependant, lorsque vous souhaitez utiliser votre Arduino d'une manière autonome, sans qu'il soit branché nécessairement à votre ordinateur, il peut être utile, voir vital de pouvoir afficher des informations sur un écran : température de votre capteur, état de votre automate, paramètres de configuration, date, heure, etc... en somme des données inhérentes au fonctionnement de votre montage particulier. Pour ce faire, une des méthodes les plus pratiques consiste à utiliser des écrans LCD qui permettent d'afficher du texte d'une manière très simple et pratique. Vous pouvez aussi définir vos propres caractères ou symboles selon votre besoin.
Dans ce tutoriel nous allons donc apprendre à nous servir d'un écran LCD : comment le brancher, comment afficher des informations dessus et enfin comment définir votre propre symbole ou caractère pour l'afficher dessus.
Connaissances pré-requises :
- Aucune.
Matériel nécessaire :
- Une carte Arduino UNO ou un clone compatible ;
- Un câble USB pour pouvoir programmer votre Arduino UNO ;
- Un écran LCD avec un contrôleur HD44780 ou équivalent (connecteur à 16 PINs). Dans ce tutoriel nous allons utiliser un afficheur de 2 lignes de 16 caractères chacune, mais il y en a beaucoup d'autres disponibles sur le marché : des combinaisons de 1 à 8 lignes et 4 à 25 caractères. Ils fonctionneront tous sur le même principe décrit ici ;
- Une résistance variable (potentiomètre) de 10KΩ ;
- Une résistance 150Ω (selon votre modèle d'écran LCD) ;
- Une plaque d'essais sans soudure ;
- Des fils/jumpers Mâle-Mâle ;
- Un ordinateur avec l'environnement Arduino installé dessus.
Branchement :
Ces écrans LCD ont la particularité de pouvoir fonctionner de deux façons différentes : 8bits ou 4bits. Qu'est-ce-que cela veut dire ? En pratique cela revient au nombre de fils qu'il faut pour le brancher sur votre Arduino, en mode 4bits il vous faudra 4 fils de données et vous l'aurez compris, en mode 8bits il vous en faudra 8. A cela vous ajoutez les deux fils de contrôle nécessaires et vous pouvez donc brancher vos écrans LCD en utilisant 6 ou 10 entrées/sorties numériques/digitales de votre Arduino UNO.Dans l'unique but d'économiser des entrées/sorties numériques/digitales de votre carte Arduino qui n'en a que 14, afin de pouvoir faire autre chose qu'afficher des données, la plupart du temps il est donc préférable d'utiliser le branchement en mode 4bits qui est celui qui sera expliqué ici. Sachez cependant que la différence entre les deux modes réside dans la vitesse de communication, en d'autres mots vos informations s'afficheront "plus vite" en mode 8bits qu'en mode 4bits.
Repérage des PIN :
Voici un tableau décrivant les 16 PINs de votre afficheur LCD sous contrôleur HD44780. Les éléments grisés sont ceux qui ne sont pas utilisés en mode 4bits :| PIN | Etiquette | Rôle |
|---|---|---|
| 1 | VSS | Masse (GND/0V) |
| 2 | VDD | Alimentation (+5V) |
| 3 | VEE | Réglage du contraste |
| 4 | RSS | Commutateur Commande/Données |
| 5 | R/W | Commutateur Lecture/Ecriture |
| 6 | E | Validation |
| 7 | D0 | Transfert de données d'affichage |
| 8 | D1 | Transfert de données d'affichage |
| 9 | D2 | Transfert de données d'affichage |
| 10 | D3 | Transfert de données d'affichage |
| 11 | D4 | Transfert de données d'affichage |
| 12 | D5 | Transfert de données d'affichage |
| 13 | D6 | Transfert de données d'affichage |
| 14 | D7 | Transfert de données d'affichage |
| 15 | A | Diode de rétro-éclairage (Anode:+5V) |
| 16 | K | Diode de rétro-éclairage (Cathode:GND/0V) |
Pour pouvoir brancher correctement votre écran LCD il est vital de bien repérer les PIN. Vous trouverez plusieurs montages possibles, deux des plus populaires sont en ligne ou en ICD/IDT 16 (2 rangées de 8 PINs).
Le plus simple est de consulter la documentation de votre écran LCD (datasheet), le connecteur est toujours montré avec les numéros des PIN, qui correspondent au tableau.
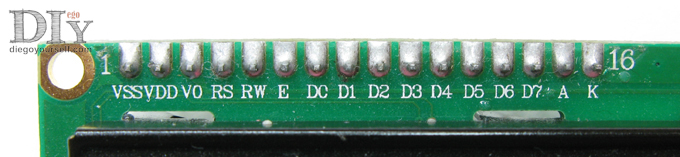
Si vous avez les contacts en ligne, elles seront certainement dans le même ordre que sur le tableau, il suffit de repérer la PIN numéro 1 à l'aide de l'inscription "VSS" qui devrait être écrite dessus. S'il n'y a aucune inscription, la PIN numéro 1 est toujours celle qui a une forme différente des autres au niveau de la piste à souder : par convention elle devrait être carrée et les autres rondes.

Connecteur LCD en ligne
Si vous avez les contacts en deux rangées de 8 PINs, il faut commencer de la même façon : toujours repérer la PIN numéro 1, soit par une inscription "VSS" dessus soit par sa forme différente des autres (piste à souder carrée). Puis, par convention le décompte se fait généralement par paires, comme ci-dessous (faites attention au côté de la carte que vous regardez !) :

Connecteur LCD en ligne
Vous voyez que la PIN numéro 1, en plus d'avoir une forme carrée, est clairement indiquée dans cet exemple (ainsi que la numéro 15). Vous vous retrouvez donc avec le branchement suivant :
| 15 | 16 |
| 13 | 14 |
| 11 | 12 |
| 9 | 10 |
| 7 | 8 |
| 5 | 6 |
| 3 | 4 |
| 1 | 2 |
En cas de doute, la documentation de votre écran LCD (datasheet) contiendra les informations qui lui correspondent précisément, notamment la numérotation des PIN de son connecteur.
Prêtez une attention particulière aux branchements du rétro-éclairage (PINs 15 & 16) : il peut s'avérer nécessaire d'ajouter une résistance pour limiter le courant qui arrive sur cette LED si elle n'est pas déjà protégée dans le circuit de l'écran LCD. En d'autres mots, vérifiez que ces PINs supportent bien 5V ou dans le doute mettez une résistance de 150Ω entre l'Anode et l'alimentation +5V.
Mais je n'ai que 14 PINs moi, comment je fais ?
Dans tous les cas, la documentation de votre écran fera foi et c'est elle qu'il faut consulter en premier. En règle générale, les écrans à 14 PINs sont ceux qui n'ont pas le rétro-éclairage, donc en fait ce sont les PINs A(15) & K(16) qui sont manquantes, tout simplement. Soit parce qu'il n'y a pas de rétro-éclairage sur votre écran, soit parce qu'il est alimenté avec le reste de l'écran.
Bon, OK, maintenant je sais où sont les PIN, mais je branche ça comment sur mon Arduino ?
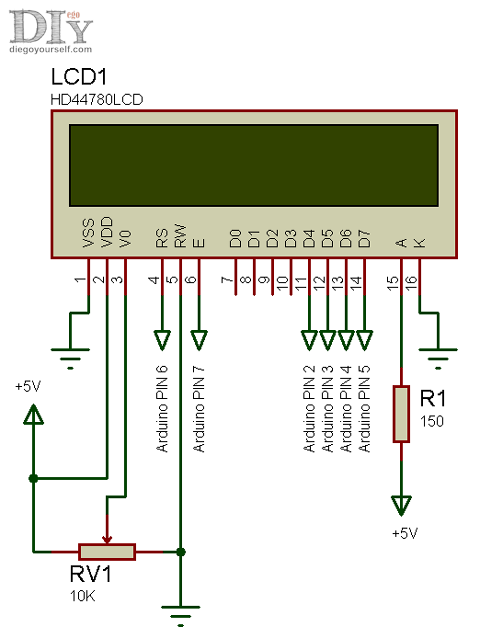
OK OK, voici le schéma logique du montage à faire :
Rappelez-vous de faire vos branchements avec votre carte Arduino débranchée (du port USB de votre ordinateur) pour éviter de l'abîmer en faisant des court-circuits accidentels durant le montage.
Comme déjà dit, la résistance R1 est optionnelle selon votre écran LCD, à mettre en cas de doute ou si votre retro éclairage ne supporte pas 5V.
Veuillez noter que le choix des PIN digitales sur lesquelles l'écran est branché est tout à fait arbitraire, vous pouvez en choisir d'autres si vous préférez dans vos futurs montages. En attendant et pour le bon déroulement de ce tutoriel, choisissez les mêmes au moins pour commencer.
Et voici à quoi cela correspond du point de vue de votre carte Arduino UNO :

Rappelez-vous que dans un schéma électronique les fils ne font contact entre eux que s'il y a une pastille ronde, sinon ils ne font que passer...
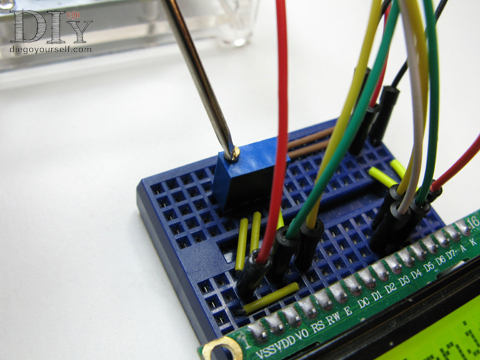
En pratique ça commence déjà à faire un petit peu "fouillis de câbles", mais il faut bien ça :

Vous remarquerez que j'ai utilisé une mini-plaque d'essai pour réaliser ce montage. C'est utile pour pouvoir le garder comme une sorte de "module" à brancher dans vos futurs montages sans devoir refaire tout le câblage à chaque fois. C'est pratique car il n'y a que les 6 fils de communication à brancher plus la masse/GND et l'alimentation +5V.
Vous ne voyez pas la résistance R1 car sur mon modèle d'écran elle n'est pas nécessaire.
Mais si je le branche sur mon ordinateur, je n'ai qu'une lumière qui s'allume, que faut-il faire maintenant ?
Si vous branchez votre Arduino tel quel avec votre câble USB, en effet tout ce que vous aurez c'est le rétro-éclairage qui s'allume, mais ce n'est pas bien folichon... Pour que votre écran affiche quelque chose il va falloir écrire un peu de code pour pouvoir justement lui dire quoi afficher.Commençons avec quelque chose de simple, affichons le traditionnel texte "Bonjour !" sur les deux lignes de notre écran, pour vérifier que tout est bien branché et que tout fonctionne. Téléversez le code suivant sur votre carte Arduino UNO :
#include <LiquidCrystal.h>
// Initialisation de l'écran en fonction des PINs branchées
// RS RW D4 D5 D6 D7
LiquidCrystal ecranLCD( 6, 7, 2, 3, 4, 5);
void setup()
{
// Configurer l'écran selon sa capacité d'affichage :
// 16 colonnes X 2 lignes
ecranLCD.begin(16, 2);
}
void loop()
{
// positionner le curseur sur la première ligne (numéro 0)
// et la première colonne (numéro 0)
ecranLCD.setCursor(0, 0);
// afficher le texte "bonjour !" sur la première ligne (position du curseur)
ecranLCD.print(
1 Bonjour !);
// recommencer sur la 2e ligne
ecranLCD.setCursor(0, 1);
// afficher le texte "bonjour !" sur la deuxième ligne (position du curseur)
ecranLCD.print(
2 Bonjour !);
}
Ça ne marche pas, je ne vois rien !
Pas de panique ! Commencez par régler le contraste à l'aide de votre résistance variable RV1, le texte devrait finir par apparaître. Si malgré le fait d'avoir fait le tour dans les deux sens vous n'avez toujours rien à l'écran, vérifiez vos branchements, il y a tellement de fils qu'il devient très facile de se tromper.
Réglage du contraste

Affichage correct
Ca y est, vous y voyez !
Penchons-nous sur le code maintenant : nous utilisons une librairie très pratique qui est fournie avec votre environnement Arduino, la librairie LiquidCrystal, qui permet de piloter ces écrans d'une manière presque aussi simple qu'avec le lien série. Cette librairie rend pas mal de services pratiques dont nous verrons ici seulement les plus utiles, vous pouvez consulter la documentation de référence officielle (en anglais, mais il va falloir vous y habituer...) : vous y trouverez des exemples de code ainsi que la description détaillée de toutes les fonctions qu'elle met à votre disposition.Pour en revenir à notre premier programme d'exemple, il faut bien comprendre plusieurs choses avant d'aller plus loin. La ligne d'initialisation permet de "dire à la librairie" comment est branché votre écran (sur quelles entrées/sorties digitales de l'Arduino) :
Le nom ecranLCD est libre (vous choisissez le nom que vous voulez) et constitue en quelque sorte & simplement le nom que vous donnez à cette configuration (instance) pour définir votre écran LCD. Vous l'utiliserez ensuite comme une variable particulière pour interagir avec votre écran.
Les paramètres correspondent par conséquent au branchement de votre écran. Il faut donc, dans l'ordre, indiquer sur quelle entrée/sortie digitale de votre Arduino est branché la PIN de votre écran : ( RS, RW, D4, D5, D6, D7). Ainsi, si vous modifiez votre branchement, vous devrez modifier cette ligne de code pour qu'elle corresponde avec votre choix.
Essayez par exemple de changer le fil RS et le mettre sur l'entrée 11 (au hasard) au lieu de la 6, modifiez votre code en conséquence et vérifiez que ça fonctionne toujours...
Dans la fonction setup() vous devez définir les "dimensions" de votre écran, en termes de capacité d'affichage, sinon la librairie ne saura pas comment le gérer correctement :
Il est important d'indiquer exactement les caractéristiques de votre écran LCD : d'abord le nombre de caractères par ligne (en l'occurrence 16), puis le nombre de lignes (2).
Dans loop() nous pouvons demander à cet écran d'afficher enfin quelque chose. La fonction print() vous la connaissez déjà, mais la fonction setCursor() elle sert à quoi ?
setCursor() sert à définir l'endroit sur votre écran LCD où votre texte va être affiché, en considérant qu'il va l'écrire de gauche à droite. Ainsi :
sert donc à placer le prochain print() à la première colonne de la première ligne de votre écran LCD (oui, en informatique nous commençons souvent à compter à 0 au lieu de 1, il faut s'y habituer).
et à quoi ça sert de placer le curseur ?
Comme vous l'avez vu dans ce premier exemple, à décider d'où vous allez écrire. Cela peut vous économiser des écritures et simplifier ainsi votre code, car tout ce que vous écrivez reste écrit tant que vous ne l'effacez pas ou que vous n'écrivez pas par-dessus.
Qu'est-ce-que cela veut dire ?
Prenons par exemple un compteur de secondes qui s'incrémente donc toutes les secondes (!) et s'affiche. Téléversez le code suivant dans votre Arduino :#include <LiquidCrystal.h>
// Initialisation de l'écran en fonction des PINs branchées
// RS RW D4 D5 D6 D7
LiquidCrystal ecranLCD( 6, 7, 2, 3, 4, 5);
// date pour compter les secondes
unsigned long date;
// compteur de secondes
int secondes = 0;
void setup()
{
// Configurer l'écran selon sa capacité d'affichage :
// 16 colonnes X 2 lignes
ecranLCD.begin(16, 2);
// écrire le texte "statique" (qui ne bouge pas)
ecranLCD.setCursor(0, 0);
ecranLCD.print(
Compteur :);
ecranLCD.setCursor(14, 0);
ecranLCD.print(
s);
// initialiser la date
date = millis();
}
void loop()
{
// date courante
unsigned long maintenant = millis();
// si une seconde s'est écoulée
if ( (maintenant - date) >= 1000 )
{
// mettre à jour la date pour compter la prochaine seconde
date = maintenant;
// incrémenter le compteur
secondes++;
// pour ne pas déborder, recommencer à 0 une fois
// les 100 secondes atteintes
if ( secondes > 99 )
{
secondes = 0;
}
// afficher le compteur
ecranLCD.setCursor(11, 0);
ecranLCD.print(secondes);
}
}
Analysons ce qui se passe dans ce nouveau code. Je ne reviendrai pas sur la façon dont le temps est mesuré à l'aide de la fonction millis(), c'est déjà fait ici.
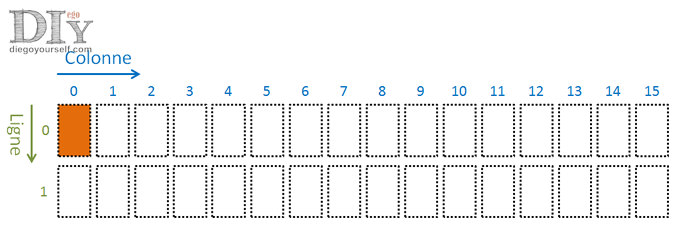
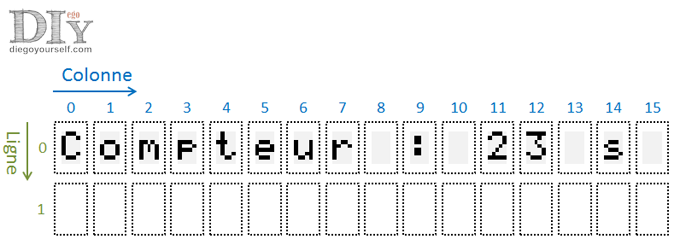
Concentrons-nous sur ce setCursor(). Votre écran LCD est divisé en une certaine quantité "d'emplacements" où des caractères alphanumériques (des chiffres, des lettres ou des symboles) peuvent être affichés. Pour que ce soit pratique à utiliser, ces emplacements sont repérés grâce à un système assez proche de celui que vous utilisez dans le jeu "touché-coulé" lors de votre enfance. Voici, pour mon écran de 16 colonnes X 2 lignes, comment ces emplacements sont repérés :

Sauf cas particuliers, le principe est le même quelque soit l'écran : de la gauche vers la droite et du haut vers le bas. Exactement comme quand vous écrivez à la main sur une feuille en papier ! Pratique non ?
Revenons à notre code maintenant, dans la fonction setup() qui n'est donc appelée qu'une seule fois, nous écrivons toute une série de textes, analysons en détail ce qui se passe :
Tout d'abord l'appel :
qui positionne le curseur sur la colonne 0 de la ligne 0 (en orange) :

Puis, la ligne suivante :
Compteur :);
écrit le texte "Compteur :" à partir de l'endroit où était positionné le curseur :

Maintenant, l'instruction :
elle fait quoi cette instruction, nous n'avions pas déjà placé le curseur ?
Si, mais vous pouvez le replacer où vous voulez autant de fois que vous le souhaitez ou que vous en avez besoin ! Maintenant, le curseur est sur la colonne 14, toujours de la ligne 0 :
Enfin, la ligne :
s);
écrit la lettre "s" à l'endroit où nous avons positionné le curseur :

En procédant ainsi, nous avons en quelque sorte "préparé" l'écran pour ensuite ne mettre à jour que le compteur de secondes sans se soucier du texte qui va autour. Comme dit plus haut, pour rappel : tout ce que vous écrivez reste écrit tant que vous ne l'effacez pas ou que vous n'écrivez pas par-dessus. Nous pouvons donc nous occuper maintenant uniquement de la mise à jour et l'affichage du compteur de secondes.
La suite se passe dans la fonction loop() où nous affichons la nouvelle valeur du compteur à chaque fois qu'il est mis à jour, c'est à dire, toutes les secondes, grâce aux deux lignes de code suivantes :
ecranLCD.print(secondes);
Comme vu précédemment, le curseur est alors positionné sur la colonne 11 de la ligne 0 :

...et écrit l'état du compteur :

Ainsi, dans la fonction loop() seulement la valeur du compteur est mise à jour au niveau de l'affichage. Bien sûr, vous n'êtes pas obligé de procéder toujours ainsi, mais il est important de savoir comment cela fonctionne car cela peut aussi bien vous simplifier votre code dans les projets un peu plus complexes qu'améliorer les performances de votre code par le simple fait d'écrire sur seulement 2 emplacements (les chiffres du compteur) plutôt que sur 15 (le texte entier).
et pour écrire sur la deuxième ligne alors ?
Si vous vous posez cette question, vous devriez relire un petit coup ce qui vient d'être expliqué. En effet, il suffit de positionner le curseur sur la 2e ligne pour que le print() suivant y écrive :et ainsi de suite...
Et pour définir mon propre caractère ou symbole, je fais comment ?
Maintenant que nous savons écrire n'importe où sur un écran LCD, nous pouvons passer à l'étape suivante : définir votre propre symbole à afficher sur l'écran.
pourquoi faire ?
Mis à part le côté "amusant" de pouvoir dessiner ce que vous voulez, il y a surtout le fait que ces écrans ne permettent pas d'afficher tous les symboles existants, notamment les caractères accentués ou des symboles spécifiques comme l'oméga, utilisé en électronique pour désigner l'unité de résistance, le ohm : Ω.Pour définir votre propre caractère ou symbole il faut commencer par comprendre que chaque "emplacement" de votre écran LCD est en fait un ensemble de petits points carrés, une sorte de tableau, où certains points sont allumés alors que d'autres pas. Ce "tableau de points" est composé de 8 points en hauteur et de 5 points en largeur. Dans le langage technique d'informaticien/électronicien, cela s'appelle "une matrice de points" ou "une matrice de pixels" :
Par exemple, la lettre "C" majuscule de notre mot "Compteur" est définie comme ceci :
Les points en noir sont les pixels qui sont activés pour afficher le caractère. Regardez bien sur votre écran, avec une loupe si nécessaire, vous verrez "la matrice" !
Essayons maintenant de définir notre propre caractère, par exemple la lettre oméga : Ω, qui est une sorte de "o" minuscule avec des pattes :
ok, c'est un "joli dessin" (enfin...) avec des carrés, mais comment je fais pour dire à mon Arduino d'afficher mon symbole sur cet écran LCD ?
La librairie LiquidCrystal vous permet de définir jusqu'à 8 symboles ou caractères personnalisés. Pour ce faire, voici un exemple de code qui démontre comment procéder :#include <LiquidCrystal.h>
// Initialisation de l'écran en fonction des PINs branchées
// RS RW D4 D5 D6 D7
LiquidCrystal ecranLCD( 6, 7, 2, 3, 4, 5);
// emplacement du caractère personnalisé (constante entre 0 et 7)
#define CARACTERE_OHM ((byte) 0 )
void setup()
{
// définir le caractère ohm
byte matriceOhm[8] =
{
0B00000,
0B00000,
0B01110,
0B10001,
0B10001,
0B01010,
0B11011,
0B00000,
};
// créer le caractère ohm
ecranLCD.createChar(CARACTERE_OHM, matriceOhm);
// Configurer l'écran selon sa capacité d'affichage :
// 16 colonnes X 2 lignes
ecranLCD.begin(16, 2);
// placer le curseur au milieu de la 2e ligne
ecranLCD.setCursor(7, 1);
// afficher notre caractère spécial
ecranLCD.write(CARACTERE_OHM);
}
void loop()
{
; // rien à faire ici dans ce programme de test
}
Dans cet exemple nous ne faisons donc que créer le symbole et l'afficher.
Pour créer votre propre symbole ou caractère vous avez donc besoin de commencer par définir son identifiant qui doit être une valeur entre 0 et 7 :
Le cast explicite (byte) est là pour empêcher qu'au moment d'appeler la fonction write() pour afficher notre symbole, elle n'affiche pas "0" au lieu du symbole, ce qui serait bien dommage...
La partie la plus importante demeure la définition de notre symbole ou caractère. Dans ce tableau d'octets vous retrouvez notre matrice avec les points noirs :
byte matriceOhm[8] =
{
0B00000,
0B00000,
0B01110,
0B10001,
0B10001,
0B01010,
0B11011,
0B00000,
};
Où ça les points noirs ? je ne vois que des 0 et des 1 !?
Regardez bien et de plus près : vous avez 8 lignes avec 5 numéros chacune (des 0 ou des 1, après le "0B" de chaque ligne) : ça ne vous rappelle pas quelque chose ? Si vous regardez d'encore plus près, vous trouverez que le symbole défini est le symbole d'ohm tel que nous l'avions dessiné un peu plus haut dans notre tableau de points carrés... Comment ? Les 1 comptent pour les cases noires et les 0 pour les cases blanches.Ça y est ? Vous le voyez ? Voilà ! Vous savez maintenant comment définir n'importe quel symbole ou caractère à afficher sur votre écran LCD !
Ensuite il ne reste plus qu'à "donner à manger" cette définition à notre écran LCD, via la librairie LiquidCrystal :
et votre caractère est donc maintenant défini, par conséquent affichable n'importe où sur votre écran LCD !
Mais il reste encore une étape très importante : l'affichage. Nos caractères "spéciaux" que nous définissons nous-mêmes en utilisant cette méthode ne peuvent pas être affichés sur votre écran LCD en utilisant la fonction print() classique, il vous faut passer obligatoirement par la fonction write() comme sur le code d'exemple : en utilisant le même identifiant (valeur entre 0 et 7) que lors de sa définition et surtout en faisant le cast explicite sur (byte) pour éviter des résultats erratiques.
Le "cast explicite" (qui n'est rien d'autre qu'une sorte de "conversion forcée" vers un type de variable particulier) est fait lors de la déclaration de la constante, pour que le code soit plus clair et facile à lire. Mais vous auriez pu tout aussi bien écrire :


C'est tout ?
C'est pourtant déjà pas mal non ?! Il reste cependant une fonction assez pratique à utiliser dans la librairie LiquidCrystal : clear(). Elle vous permet d'effacer complètement le contenu de votre écran lorsque vous le souhaitez. En bonus elle positionne le curseur au niveau du coin le plus en haut et le plus à gauche (coordonnées 0,0) de votre écran.
et maintenant ?
Je vous invite à découvrir par vous-même le reste de la librairie LiquidCrystal (en anglais), des fonctions telles que cursor() blink() display() autroscroll() et bien d'autres peuvent encore vous être très utiles selon vos projets. N'hésitez pas à les "essayer" en modifiant vos programmes ou en utilisant les exemples de la documentation officielle pour bien comprendre leur fonctionnement.
Exercices :
Vérifiez un peu par vous-même ce que vous avez retenu de tout ce que vous venez de lire :- Commençons avec un exercice simple : essayez d'afficher votre prénom (sans accents) sur la deuxième ligne de votre écran LCD.
-
Si vous avez laissé tourner le compteur de secondes présenté ici durant plus de 99 secondes, vous avez certainement constaté qu'il y a un petit "bug" (erreur) qui fait qu'à partir de 99 secondes l'écran se met à compter en "10 par 10" en affichant 19, 29, et ainsi de suite jusqu'à 99 pour reprendre un décompte normal à partir de 10.
Essayez de comprendre et résoudre ce problème pour que le compteur affiche bien 0 après 99 et pas 09 : -
Défi : si vous avez lu les tutoriels précédents, vous commencez à connaître un petit peu votre Arduino, ce petit défi va vous permettre de combiner ce tutoriel avec le précédent : comment gérer les boutons ?.
Vous connaissez le célèbre jeu "Space Invaders" ? Non ?! Ce n'est pas grave... Affichez un alien sur la première ligne de votre écran LCD : à l'aide de deux boutons poussoirs branchés sur votre Arduino (en pull-up interne) faites en sorte que l'appui sur un de vos boutons fasse bouger votre alien vers la droite, et un appui sur l'autre bouton vers la gauche : ainsi vous pourrez "balader" votre alien sur toute la première ligne de votre écran à souhait.
Pour vous aider dans votre tâche, voici à quoi pourrait ressembler un alien de "Space Invaders" (mais vous pouvez vous dessiner le vôtre si vous préférez) :
N'ayez pas peur, vous êtes tout à fait capable de le faire : il ne s'agit que de mettre en pratique ce que vous venez d'apprendre !
Réponses :
Non, n'essayez pas de tricher : lire les réponses avant d'y réfléchir un peu ce n'est pas mauvais pour moi mais pour vous, vous allez mal digérer ce que vous venez de lire...-
Ce premier exercice était très facile, il n'y a pas besoin d'expliquer grand-chose, remplacez "Diego" par votre prénom, voilà tout :
// Utilisation de la librairie LiquidCrystal
#include <LiquidCrystal.h>
// Initialisation de l'écran en fonction des PINs branchées
// RS RW D4 D5 D6 D7
LiquidCrystal ecranLCD( 6, 7, 2, 3, 4, 5);
void setup()
{
// Configurer l'écran selon sa capacité d'affichage :
// 16 colonnes X 2 lignes
ecranLCD.begin(16, 2);
// placer le curseur au début de la 2e ligne
ecranLCD.setCursor(0, 1);
// afficher mon prénom
ecranLCD.print(Diego
);
}
void loop()
{
; // rien à faire ici dans ce programme de test
}
Fichier à télécharger : tuto_lcd4.ino -
Pour commencer il faut identifier le problème : il s'agit d'un souci lié au nombre de caractères affichés.
En effet, lorsque vous écrivez une valeur entre 0 et 9, un seul chiffre est écrit à l'écran, ce que vous écrivez occupe une seule place.
Cependant, au-dessus de 9 (de 10 à 99) deux chiffres sont écrits à l'écran, par exemple, pour écrire "23", le chiffre "2" puis le chiffre "3" sont écrits. Ce que vous écrivez occupe alors deux places.
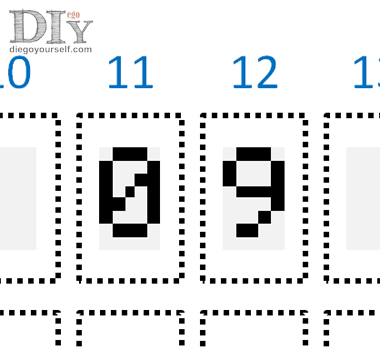
Vous me suivez ? Lorsque le compteur en est à 99, il a été écrit sur deux places, aux coordonnées (11,0) les chiffres "9" puis "9" :Mais lorsque le compteur recommence à compter à partir de 0, il n'écrit plus qu'un seul chiffre et toujours aux mêmes coordonnées (11,0) :
Ce qui se passe donc c'est que le "0" a été écrit par-dessus le premier "9" du "99", mais le deuxième "9" est resté affiché, car comme vous le savez déjà : tout ce que vous écrivez reste écrit tant que vous ne l'effacez pas ou que vous n'écrivez pas par-dessus.
Trouvé !
Maintenant que nous savons d'où vient le problème : comment le résoudre ?
Si vous n'aviez pas trouvé la cause du problème, essayez par vous-même de trouver une solution, avant de lire la suite...
La solution est dans le problème, pour le résoudre il faut donc effacer ou écrire par-dessus ce "99" qui nous embête tellement. Il y a plusieurs solutions possibles, j'ai opté pour la suivante :
// afficher le compteur
ecranLCD.setCursor(11, 0);
// si nous sommes en train d'afficher < 10 secondes
if ( secondes < 10 )
{
// alors ajouter un espace avant
ecranLCD.print(
);
}
// afficher le compteur de secondes
ecranLCD.print(secondes);
Fichier à télécharger : tuto_lcd2bis.inoQu'est-ce-que je fais ? J'affiche un espace avant d'afficher la valeur du compteur uniquement si ce dernier est inférieur à 10 : le tour est joué !
Cela fonctionne car le curseur est toujours placé à la fin du texte que vous écrivez. Ainsi lorsque j'écris mon espace à l'emplacement (11,0), il efface le premier "9" du "99" qui nous embêtait tellement et positionne le curseur à la place suivante, donc en (12,0), où la valeur du compteur sera écrite. -
Pour réaliser ce défi vous n'avez pas besoin d'une solution car vous devriez savoir faire tout ce qui est demandé, ce n'est rien de compliqué.
Mais comme je ne suis pas aussi vache que ça, vous trouverez une solution possible à télécharger ci-dessous. Cette solution je l'ai construite en reprenant les solutions qui sont décrites dans les tutoriels DIego Yourself, pour les comprendre essayez donc de repérer les points clés qui vous sont familiers comme les fonctions de gestion des boutons, d'initialisation d'un écran LCD, etc...
Le schéma de câblage est le même que dans ce tutoriel en ce qui concerne l'écran LCD, et le même que pour gérer deux boutons en ce qui concerne les boutons.
Fichier à télécharger : tuto_lcdbouton.inoVoici le résultat en vidéo :Si vous voulez aller encore plus loin, vous pouvez essayer d'améliorer ce programme en ajoutant deux boutons de plus (donc quatre boutons en tout) pour permettre à votre alien de changer aussi de ligne et pouvoir ainsi le promener sur tout votre écran !
Félicitations docteur ! Vous savez maintenant utiliser un écran LCD !
Grâce à cette nouvelle connaissance vous pourrez réaliser des projets qui affichent des informations utiles pour l'utilisateur !
|
Commenter sur le forum |
|
|
|







